まえがき
こんにちは。
じんじん(息子)とさとちゃん(娘)の育児に奮闘しながら、近頃は
というのも、仕事で間接的に関わったところ、やってみたら楽しい
高校大学は文系、まったくITには未知の状態からでも、少しはわ
多くのテキストや記事では、ある程度ベースがある前提、また、「
ならば私のように、文系&未経験の方でもわかりやすい説明ができ

【文系&未経験&育児中でも、<table>タグを使えるようになる!】
今回は、以下のように、
・7行、3列
・最上段は大きく結合
・2行目は見出しなので太字
の表を作成したいと思います。
| Mr.Childrenの個人的アルバムランキングベスト5 | ||
|---|---|---|
| 順位 | アルバム名 | 発売年 |
| 1位 | IT’S A WONDERFUL WORLD | 2002年 |
| 2位 | 深海 | 1996年 |
| 3位 | シフクノオト | 2004年 |
| 4位 | SUPERMARKET FANTASY | 2008年 |
| 5位 | Atomic Heart | 1994年 |
ブラウザで表示すると、このような見た目です。

HTMLの中でも、<table>は割と混乱しやすい部分かと思
文系&未経験の人が理解するには、
•文章で捉える
ことがポイントかと思います。
さっそくはじめましょう!
表組=テーブルを作るのに出てくる必須タグ
<table>
テーブルを定義するタグ
テーブル=表のことです。
「ここにテーブルを作るための内容を書くよ」
と宣言します。
<tr>
table row =「テーブルのrow(行)」を表します。
「ここにテーブルの行を置くよ」
と宣言します。
<td>
table data = 「テーブルの個々のデータ=セル」を表します。
「テーブルにならぶ、一個のセルだよ」と、
従順な子たちです。
<th>
table header = テーブルの見出しを表します。
「tdと一緒に並んでるけど、僕は見出しだから、目立つように太
というリーダーシップを発揮する頼れる子です。
まずはここまでで、3列×7行のテーブルを作ってみます。
※初心者にわかりやすくするために、あえて遠回りした手順になっ
———-
①まず、<table>タグで「テーブルを作るための場所をつくり」ます。
—————————–
<table border=“1”>
</table>
—————————–
②次に、<tr>タグを7つ書き、「行を書く場所を7つ用意」します。
—————————–
<table border=“1”>
<tr>
</tr>
<tr>
</tr>
<tr>
</tr>
<tr>
</tr>
<tr>
</tr>
<tr>
</tr>
<tr>
</tr>
</table>
—————————–
③続いて、<td>タグを、<tr>の中に3つずつ書き、「一つの行につき3つのマスを作り」ます。
—————————–
<table border=“1”>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
—————————–
ここまでで、3列×7行の枠ができました!おめでとうございます
これで実行してみると、ただの空白のテーブルができていることが
エクセルで言うと、空白のbookを作った状態ですね。
※ブラウザではこのように表示されました。

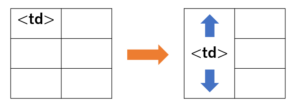
④結合(拡張)について
おそらく多くの教材で、「結合」と呼ばれているかと思いますが、ここではあえて「拡張」と呼びたいと思います。
セルを拡張するには、
<td>または<th>タグの中に、更に属性を記述します。
テーブルに使う属性と記述方法
colspan = “2”
セルを2列分拡張する

“>
rowspan = “3”
セルを3行分拡張する

rowは行
spanは拡げる、とか、(端から端まで)かける、跨る、という意味があります。カタカナで「スパン」を使って「ここからこのスパンでやりましょう」というとき、
なんとなく両手を拡げていませんか?
※テーブルの見た目上は確かに「結合」されているのですが、span自体の「結合」の意味は弱いです。
そのため、そのため文系としてはspan=結合はピンとこない。むしろ本来に近い「拡張」の方がしっくり来るわけですね。
それでは、列/行を拡張してみましょう。
今回は、1行目のセルを3列分拡げるので、
以下のようになります。
拡げた分、拡げられた列や行たちは書かなくてよくなります。
—————————–
<table border=“1”>
<tr>
<td colspan = “3”></td>
/*拡げたので、残り2列分は書かない*/
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
—————————–
⑤データを入力します。
テーブルの定義、拡張までできたということは、枠は完成したということです。
それでは、それぞれの
<td>タグの中にデータを記載していきましょう。
—————————–
<table border=“1”>
<tr>
<td colspan=”3″ >Mr.Childrenの個人的アルバムランキングベスト5</td>
</tr>
<tr>
<td>順位</td>
<td>アルバム名</td>
<td>発売年</td>
</tr>
<tr>
<td>1位</td>
<td>IT’S A WONDERFUL WORLD</td>
<td>2002年</td>
</tr>
<tr>
<td>2位</td>
<td>深海</td>
<td>1996年</td>
</tr>
<tr>
<td>3位</td>
<td>シフクノオト</td>
<td>2004年</td>
</tr>
<tr>
<td>4位</td>
<td>SUPERMARKET FANTASY</td>
<td>2008年</td>
</tr>
<tr>
<td>5位</td>
<td>Atomic Heart</td>
<td>1994年</td>
</tr>
</table>
—————————–
⑥見出しを作る
ここまでで、データはすべて出揃いました。
最後の仕上げとして、「見出し」を作ります。
先の説明のように、セルの文字を太字にして、見出しにすることができます。
見出しには<th>タグを使用します。
本来、この手のテキストであれば、テーブルを作る段階で<td>タグと<th>タグを書き換えるのですが、あくまでここは「未経験&文系」用の解説です。
エクセルで表を作るとして、効率よく作業するなら、最初は装飾や太字など加えず、とりあえず表と中身の文言だけ埋めていくと思います。
したがってそれと同様に、見出しも最後で問題ありません。
表の中で太字にしたい部分の<td>タグを、<th>タグに書き換えればOK!
—————————–
<table border=“1”>
<tr>
<th colspan=”3″ >Mr.Childrenの個人的アルバムランキングベスト5</th>
</tr>
<tr>
<th>順位</th>
<th>アルバム名</th>
<th>発売年</th>
</tr>
<tr>
<td>1位</td>
<td>IT’S A WONDERFUL WORLD</td>
<td>2002年</td>
</tr>
<tr>
<td>2位</td>
<td>深海</td>
<td>1996年</td>
</tr>
<tr>
<td>3位</td>
<td>シフクノオト</td>
<td>2004年</td>
</tr>
<tr>
<td>4位</td>
<td>SUPERMARKET FANTASY</td>
<td>2008年</td>
</tr>
<tr>
<td>5位</td>
<td>Atomic Heart</td>
<td>1994年</td>
</tr>
</table>
—————————–
実行すると、、、
冒頭で紹介したテーブルができあがり!!😍

まとめ Excelを思い浮かべれば簡単です!
さて、ここまで終われば、それらしい簡単な表がHTMLでできました。
何度も言う通り、あえて遠回りしています。
苦手な方、未経験者/文系出身にとっては、
Excelを思い浮かべたり、言葉の意味を捉えることで、わかりやすく表を進められることができます。
Excelで表を作るとき、
最初からセルの中身を書きながら表を作ることないですよね?
まず簡単に枠組みを作って、中身をざっくり書いて、最後に体裁を整えたりすると思います。
それと同じだと考えてください。
そうすれば、「もうダメだー!」となりにくく、いわば遠回りすることで挫折を避けて通れるかと思います。
機会があれば、また別の部分についても紹介したいと思います。



コメント